| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- conda 가상환경 설정 오류
- 3000 port kill
- 티스토리챌린지
- time wait port kill
- window netstat time wait 제거
- 오블완
- 려려
- conda 기초 설정
- 실행중인 포트 죽이기
- conda base 활성화
- conda base 기본 설정
- Today
- Total
모도리는 공부중
21.02.09. 아듀이노를 활용한 IoT수업 본문
21.02.09. 아듀이노를 활용한 IoT수업
공부하는 모도리 2021. 2. 9. 10:19김미희 강사님이 수업 진행합니다.
인공지능이 심겨진 사물. 사람의 개입 없이도 사물들간에 데이터를 주고받고 실행하도록 도와주는 것이 바로 사물 인터넷이다. Internet of Things.
사물인터넷을 배우는 이유? - 4차 산업이 발달했기 때문.
4차 산업혁명
초 연결사회 / IoT / 인공지능 / 빅데이터
내일은 실제 통신을 이용해서 이클립스로 서버를 하나 만들어 센서로 밝기정보를 수집하고 이클립스 콘솔창에 띄워보는 실습을 할겁니다. 그럼 오늘의 수업, 아듀이노를 활용한 수업 들어가볼까요?
UNDER ARMOUR 스포츠 의류를 만드는 회사. 이 회사가 CES Keynote Speechers에 나와 강연을 한다.
이 회사에서 여기는 왜 나온걸까? 이유는 바로 옷을 입고만 있어도 나의 건강상태를 파악해서 분석해주는 서비스를 만들었기 때문이다. 이 상황에서 알 수 있는 것 - 'IT는 더 이상 IT회사만의 전유물이 아니다'는 뜻.
사물인터넷 3대 주요 기술
- 센싱 기술
- 네트워크 인프라 기술
- IoT 서비스 인터페이스 기술
이 세가지 기술에 대해 짧은 시간이지만 그래도 배워봅시다.
사물인터넷 문제점 및 해결방안
- 단말 분실 및 도난
- 문제점 : 사용자 소유의 스마트기기 분실 및 도난 또는 파손으로 IoT서비스가 중단되고 정보유출 가능성
- 해결방안 : 사용자 주의요망, 위치추적
- 백업을 도와주는 서비스가 발달하게 됨
- 데이터 위·변조
- 문제점 : 데이터를 중간에 가로채 위·변조한 뒤 정상적인 기기가 이를 송신한 것으로 위장
- 해결방안 : 데이터 암호화를 하여 보안 강화, 공용WiFi 사용자제, LTE등 개인망 이용
Arduino - 단순한 기기를 만들고 싶은 입문자
- 장점 : 싸다 / 전원을 적게 먹는다 / 예제·튜토리얼 등을 쉽게 찾을 수 있다.
- 단점 : 복잡하거나 많은 계산량을 필요로 하는 기기에는 부적합하다.
- 예제 : 세탁알림 기기 / 도어락 시스템 / 창문 블라인드 자동화기기
RaspberryPi - 복잡 / 멀티미디어 / 리눅스 기반
- 장점 : 모니터 연결 가능 / USB활용 가능 / OS교체 가능
- 단점 : 아두이노에 비해 외부센서나 버튼의 선택권이 제한적이다.
짧은 시간 안에 배워야하는 우리 입장에서 복잡한 것은 부적합하다 판단하여 아듀이노로 수업을 선택하게 되었습니다.
아두이노란?
- 나의 상상력이 듬뿍 담긴 물건, 환경을 간단하게 만들어낼 수 있는 장난감
- 프로그램 잘 모르고 전기전자 지식 없이도 쉽게 만들 수 있다.
- 실제 3~4년 전 디자인학과에서는 아두이노를 활용하여 만들도록 하기도 했다.

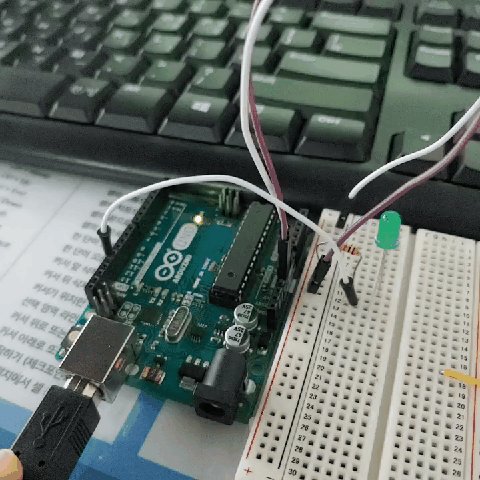
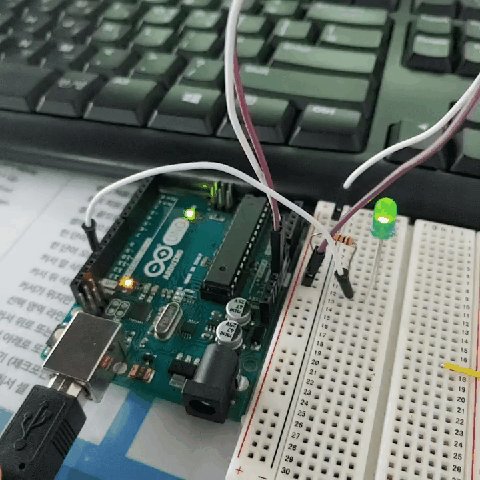
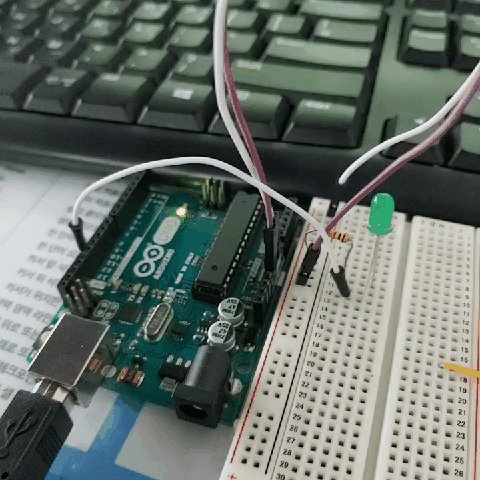
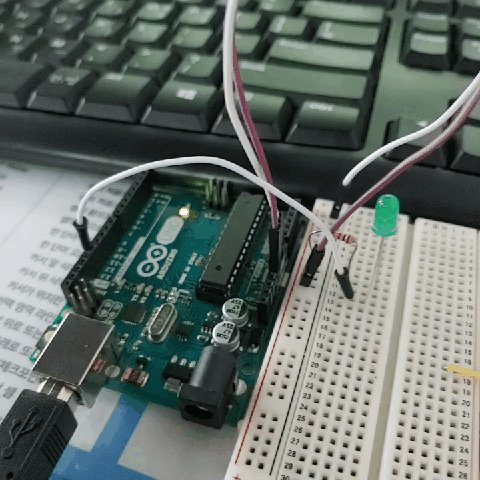
gnd에 마이너스(-), 5v에 플러스(+)를 연결하면 다음과 같이 9v건전지 없이 컴퓨터에서 끌어온 전기를 5v로 전환한 우노가 led를 밝혀준다.
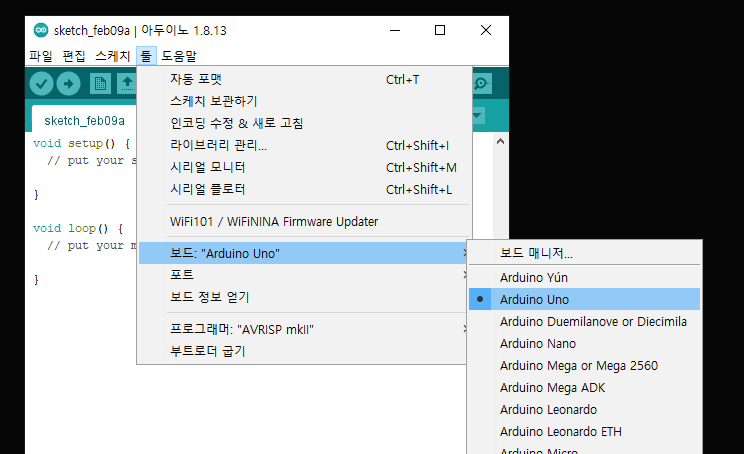
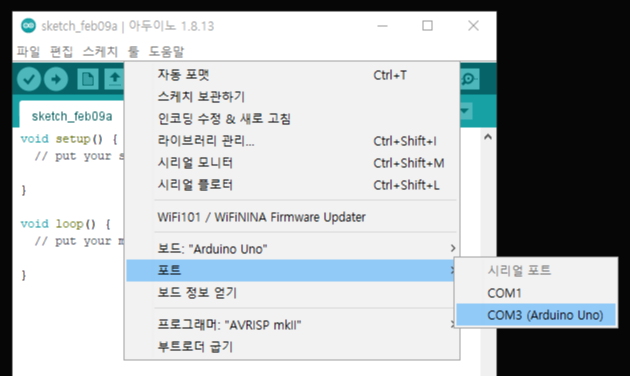
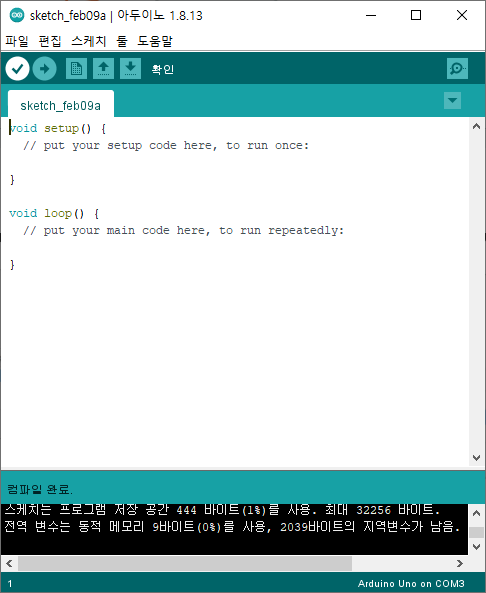
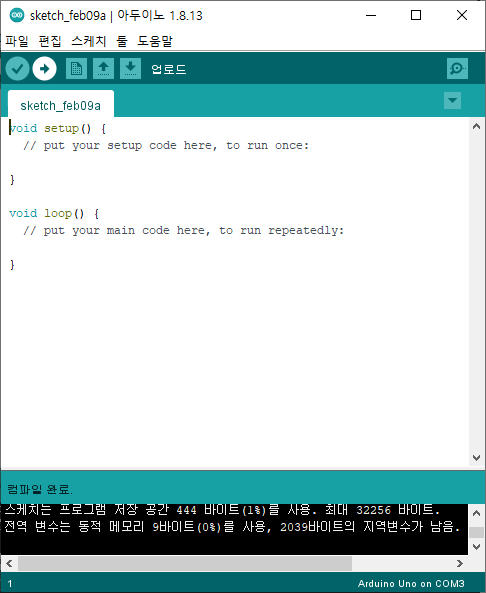
이번엔 아두이노를 실행해보자.





setup() 처음 한 번만 실행
loop() 반복되는 구조
전역변수 필요시 setup보다 위에 작성.
마치 do-while문과 구조는 비슷하다.
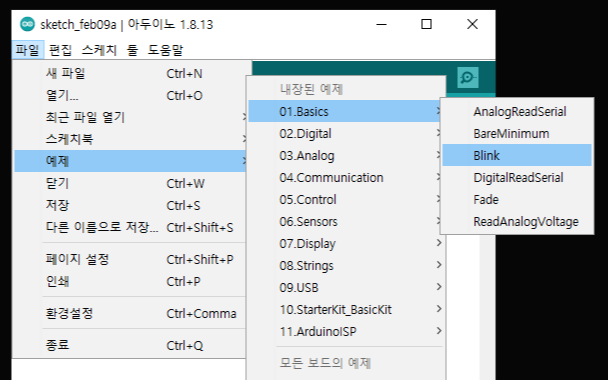
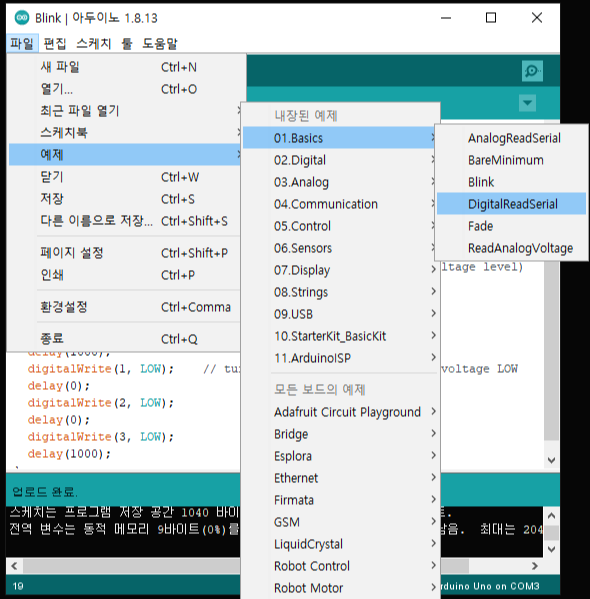
예제를 켜볼까요?


/*
Blink
Turns an LED on for one second, then off for one second, repeatedly.
Most Arduinos have an on-board LED you can control. On the UNO, MEGA and ZERO
it is attached to digital pin 13, on MKR1000 on pin 6. LED_BUILTIN is set to
the correct LED pin independent of which board is used.
If you want to know what pin the on-board LED is connected to on your Arduino
model, check the Technical Specs of your board at:
https://www.arduino.cc/en/Main/Products
modified 8 May 2014
by Scott Fitzgerald
modified 2 Sep 2016
by Arturo Guadalupi
modified 8 Sep 2016
by Colby Newman
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/Blink
*/
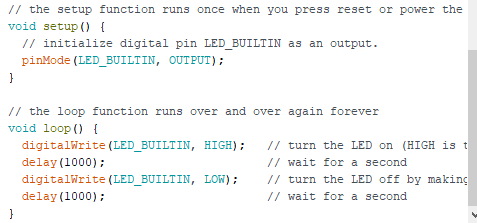
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(13, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(13, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(13, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}

신호를 보내주는 건 액추에이터, 신호를 받는(읽어오는)건 센서.
이때, 아날로그냐 디지털이냐에 따라 또 달라진다.
led는 내가 명령을 해야 켜지는 것이다. 제품 자체는 액추에이터지만 내가 디지털신호를 보낼것인지, 아날로그신호를 보낼것인지에 따라 명령이 달라진다. 디지털신호를 보내고 싶다면 digital write, 아날로그 신호를 보내고 싶다면 analog write. 그럼 읽어온다면? digital read와 analog read라고 부른다. 디지털과 아날로그를 아직도 이해를 잘 못했다면 이것으로 이해하면 좋다.
디지털은 0과 1. 두가지밖에 없지만 아날로그는 연속성이 있기 때문에 밝기 조절이 가능한 것으로 이해하면 좋다.
13번을 제어중인 코드를 10번으로 바꾸고 핀도 10으로 옮겨서 실행해봅시다.
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(10, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(10, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(10, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}

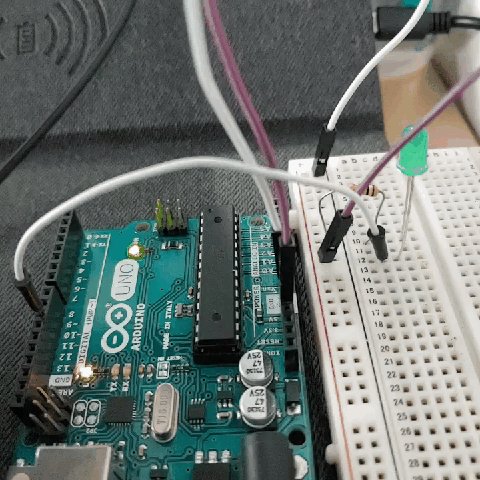
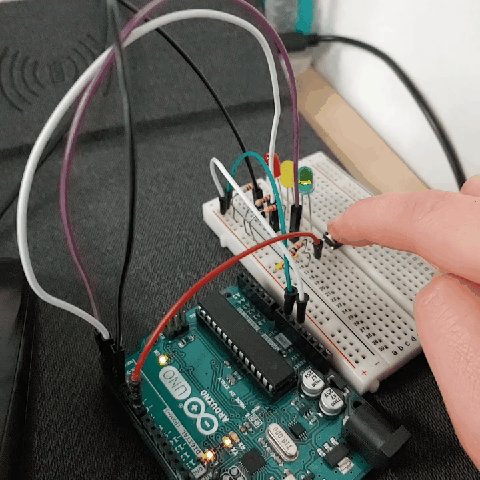
신호등을 만들어봅시다.
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
pinMode(12, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(10, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(10, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
digitalWrite(11, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(11, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
digitalWrite(12, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(12, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}--동영상--
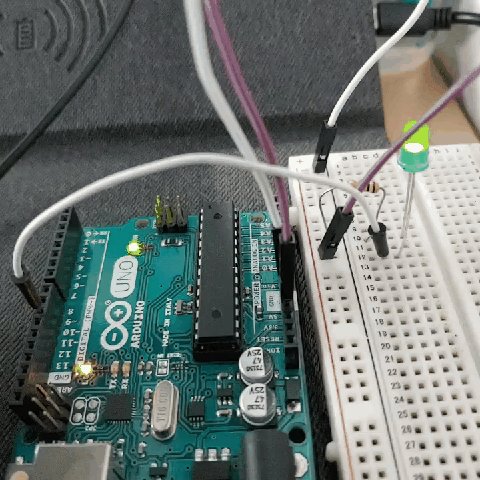
이번엔 불이 차례로 들어오고 다같이 나가는 실습!
void setup() {
for (int i=10; i<=12; i++){
pinMode(i, OUTPUT);
}
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(10, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(11, HIGH);
delay(1000);
digitalWrite(12, HIGH);
delay(1000);
digitalWrite(10, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
digitalWrite(11, LOW);
delay(1000);
digitalWrite(12, LOW);
delay(1000);
}--동영상--
하나씩 들어오고 하나씩 꺼지는 중..
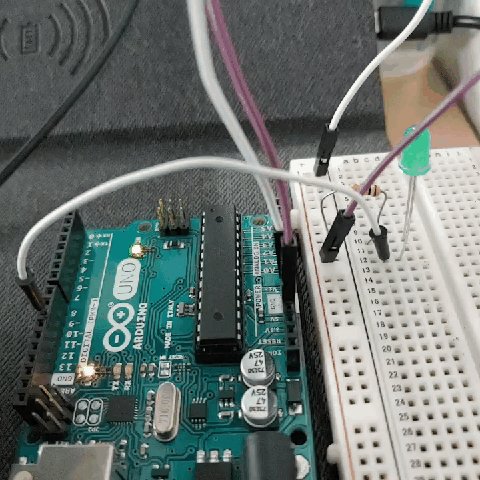
끄는것에 딜레이를 아주 없애보았더니
void setup() {
for (int i=10; i<=12; i++){
pinMode(i, OUTPUT);
}
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(10, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(11, HIGH);
delay(1000);
digitalWrite(12, HIGH);
delay(1000);
digitalWrite(10, LOW); // turn the LED off by making the voltage LOW
delay(0); // wait for a second
digitalWrite(11, LOW);
delay(0);
digitalWrite(12, LOW);
delay(0);
}첫번째 핀인 초록은 불멸이 되었다. (ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ)
void setup() {
for (int i=10; i<=12; i++){
pinMode(i, OUTPUT);
}
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(10, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(11, HIGH);
delay(1000);
digitalWrite(12, HIGH);
delay(1000);
digitalWrite(10, LOW); // turn the LED off by making the voltage LOW
digitalWrite(11, LOW);
digitalWrite(12, LOW);
delay(1000);
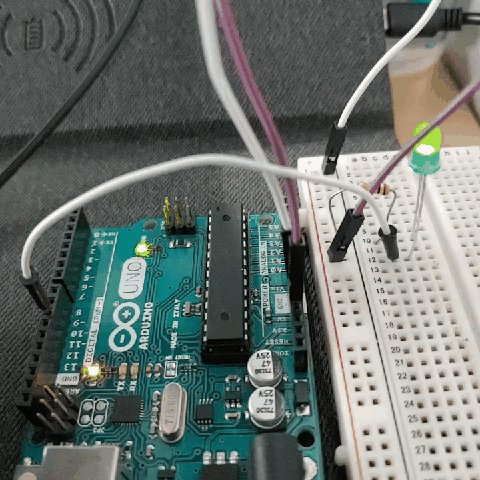
}마지막 꺼지는 불에 딜레이를 주면 드디어 우리가 원하는 완벽히 꺼지고 다시 켜지는 그림이 완성된다.
지금까지 신호등은 빨빨갈의 저항을 사용했다.
이번에는 버튼을 이용하는 디지털리드를 해봅시다.

기본 코드 짜잔.
/*
DigitalReadSerial
Reads a digital input on pin 2, prints the result to the Serial Monitor
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/DigitalReadSerial
*/
// digital pin 2 has a pushbutton attached to it. Give it a name:
int pushButton = 2;
// the setup routine runs once when you press reset:
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
// make the pushbutton's pin an input:
pinMode(pushButton, INPUT);
}
// the loop routine runs over and over again forever:
void loop() {
// read the input pin:
int buttonState = digitalRead(pushButton);
// print out the state of the button:
Serial.println(buttonState);
delay(1); // delay in between reads for stability
}
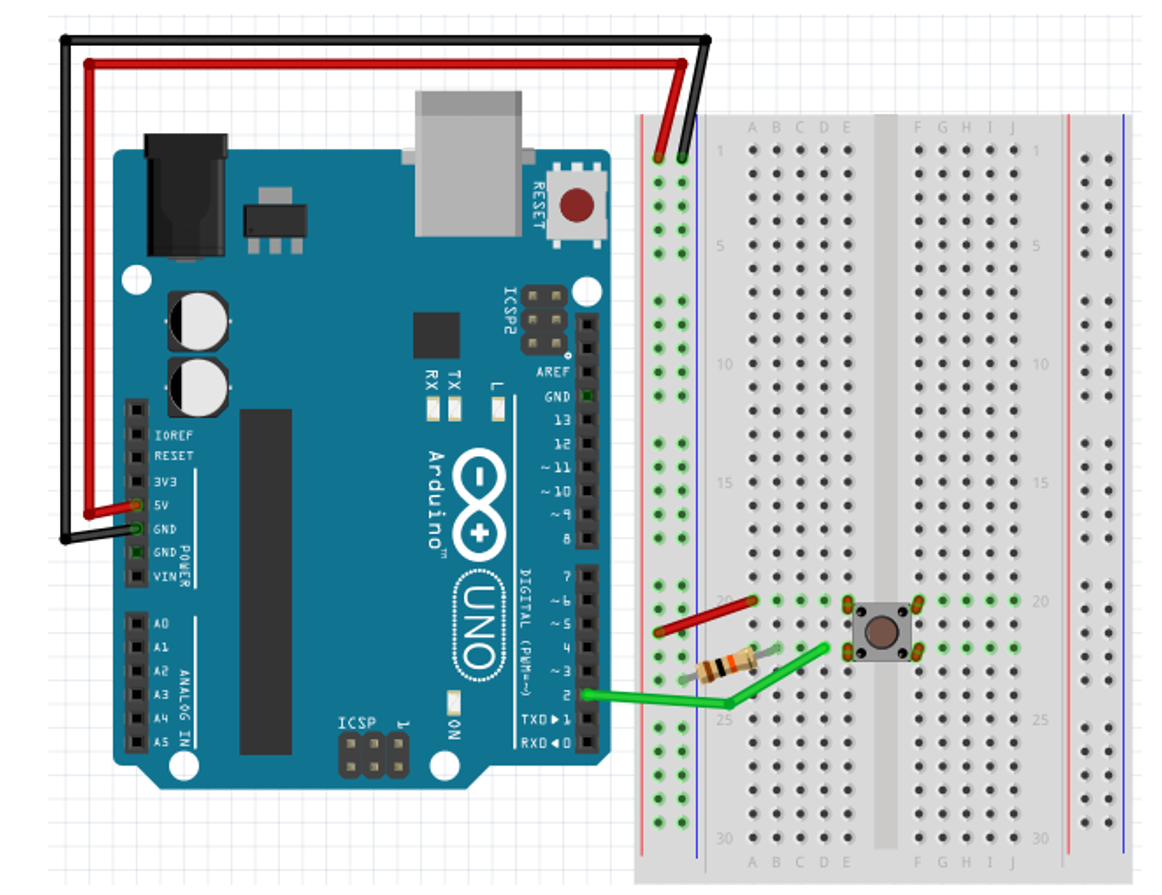
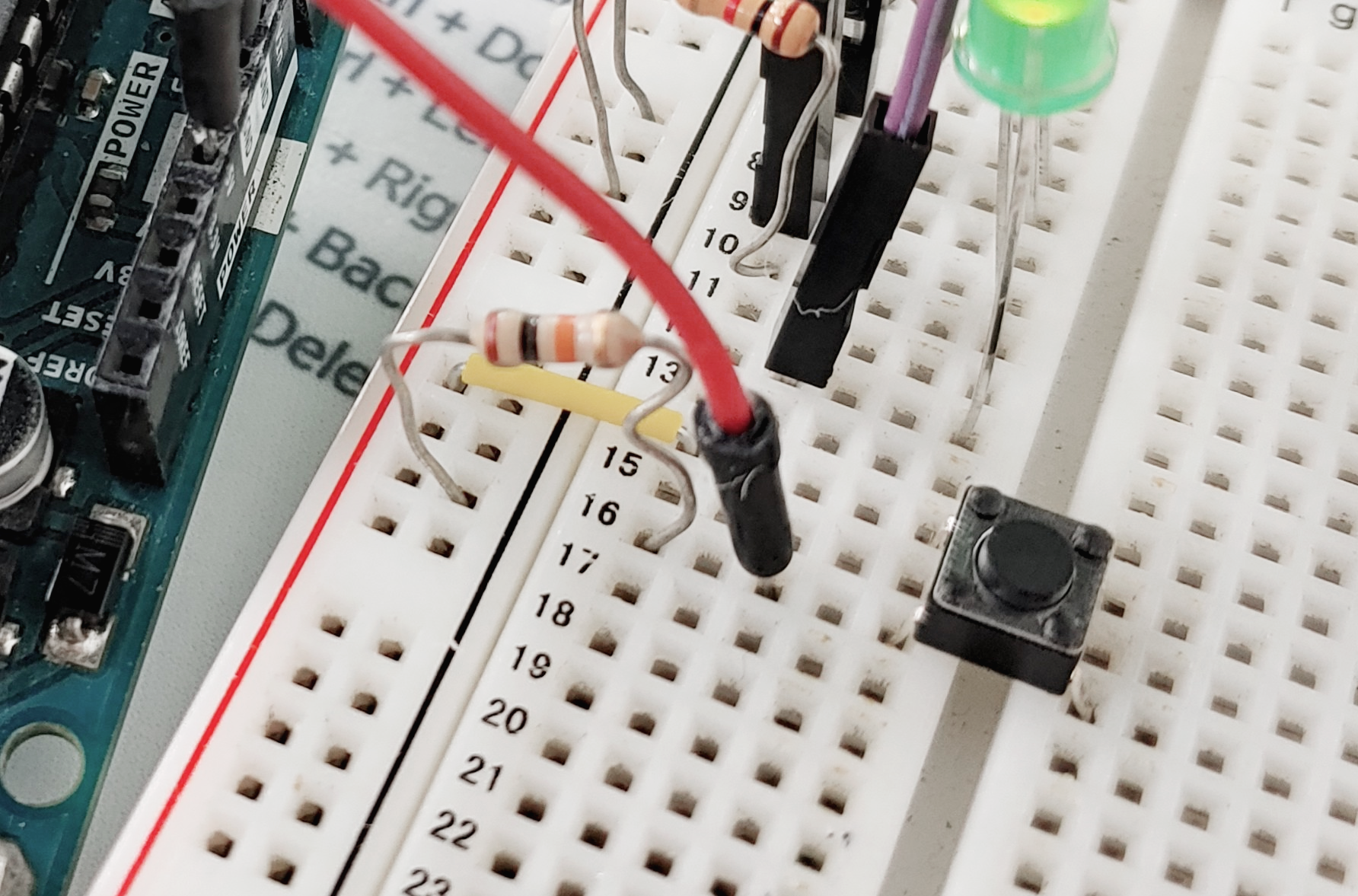
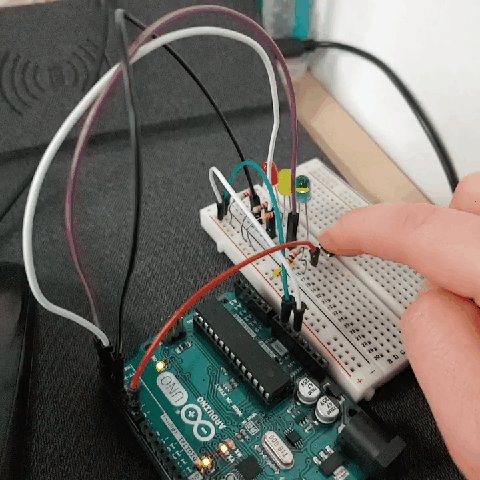
버튼 자체에도 플러스와 마이너스가 존재하기 때문에 5v와 gnd에 각각 연결해주고, 버튼은 센서이자 디지털신호이므로 디지털신호를 연결해준다. 버튼은 갈검주 저항을 사용해도 좋다.



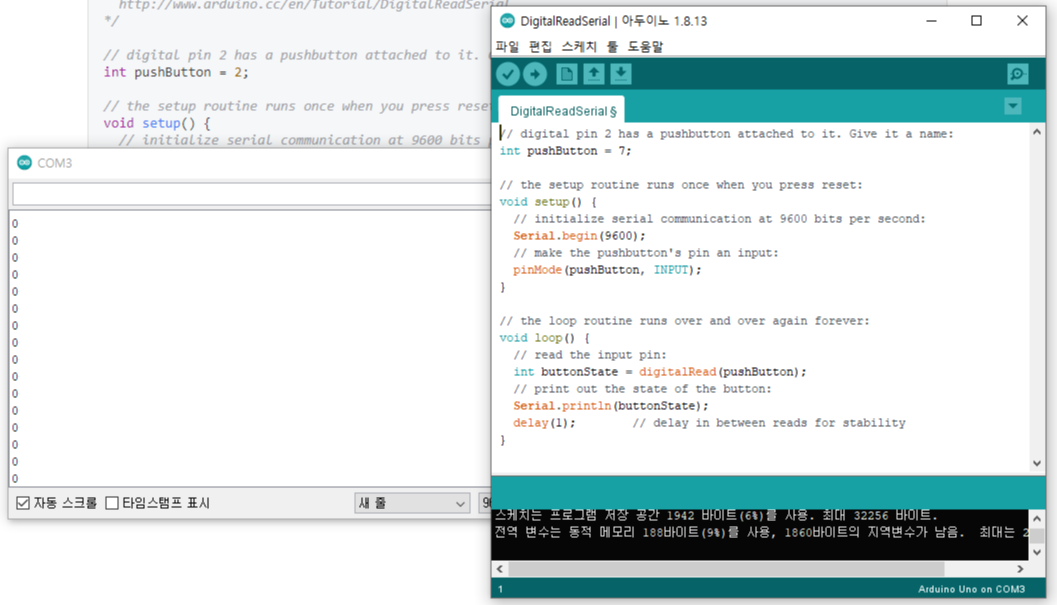
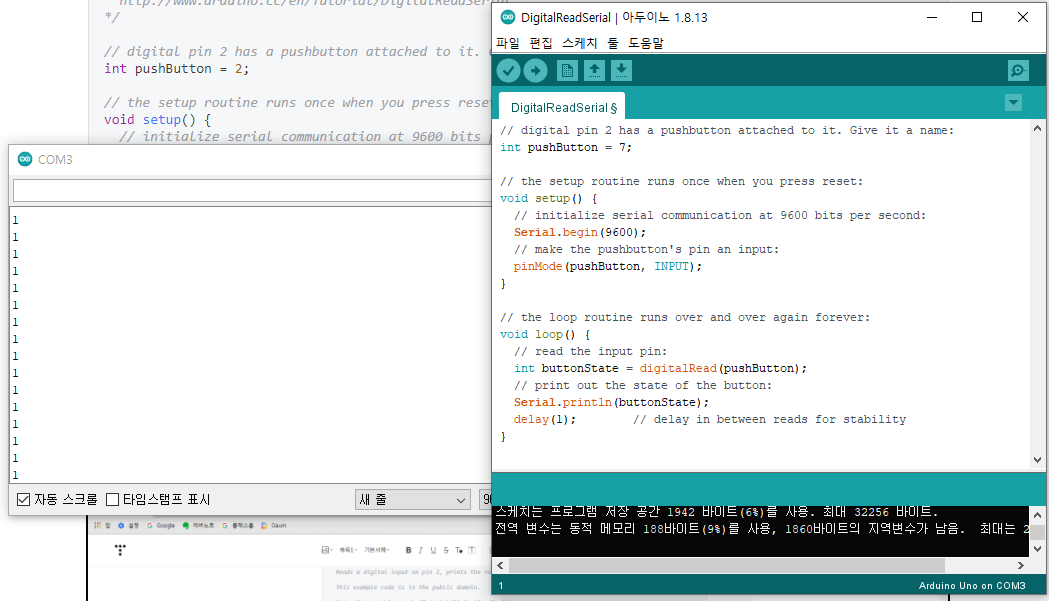
내가 연결한 버튼 라인은 7이므로 int pushButton = 7;로 바꾸고 오른쪽 상단에 위치한 돋보기 버튼인 시리얼 모니터를 눌러봅시다.


디지털 신호인 0과 1, 그 자체를 완벽하게 보여준다.
digitalRead(7) 7의 디지털신호를 읽어오겠다.
Serial.begin(9600)은 setup에 설정.
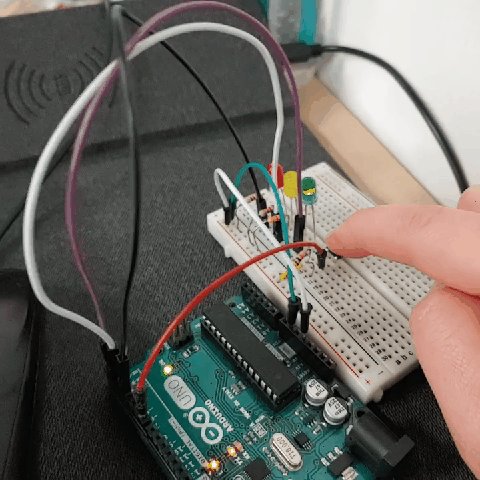
버튼을 누르면 LED에 불이 들어오고 손을 떼면 불이 꺼지는 디지털시스템을 구현해봅시다.
// digital pin 2 has a pushbutton attached to it. Give it a name:
int pushButton = 7;
// the setup routine runs once when you press reset:
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
// make the pushbutton's pin an input:
pinMode(pushButton, INPUT);
pinMode(2, OUTPUT); // 현재 LED가 연결된 위치
}
// the loop routine runs over and over again forever:
void loop() {
// read the input pin:
int buttonState = digitalRead(pushButton);
// print out the state of the button:
if(buttonState == 1){
Serial.println("ON");
digitalWrite(2, HIGH);
}else{
Serial.println(buttonState);
digitalWrite(2, LOW);
}
delay(1); // delay in between reads for stability
}

디지털을 성공적으로 했으니 버튼을 누르면 3단계로 밝기를 조절하는 아날로그 시스템도 구현해볼까요?
UNO를 보면 ANALOG IN이 있는데 이건 아날로그 신호를 읽어오는 용도로 사용된다. 그럼 아날로그신호를 주기 위해서는 어느 핀을 사용해야할까? DIGITAL핀쪽을 보면 몇몇 숫자에 물결표(~)가 있는 것을 볼 수 있다. 이 핀들은 아날로그 신호를 줄 수 있는 핀이므로 아날로그신호를 주고자 하는 핀이 있다면 꼭 해당 위치로 먼저 옮기고 시작하도록 하자.
analogWrite(3, 200);
앞에 있는 숫자는 핀, 뒤에 있는 숫자는 밝기조절하는 숫자이다.
이 코드를 이용해서 밝기가 자동으로 변하는 코드를 작성해봅시다.
int pushButton = 3;
void setup(){
pinMode(pushButton, OUTPUT);
}
void loop(){
analogWrite(pushButton,100);
delay(500);
analogWrite(pushButton,255);
delay(500);
analogWrite(pushButton,0);
delay(500);
}
for문을 이용하면 부드럽게 밝기가 변하게도 만들어줄 수 있다.
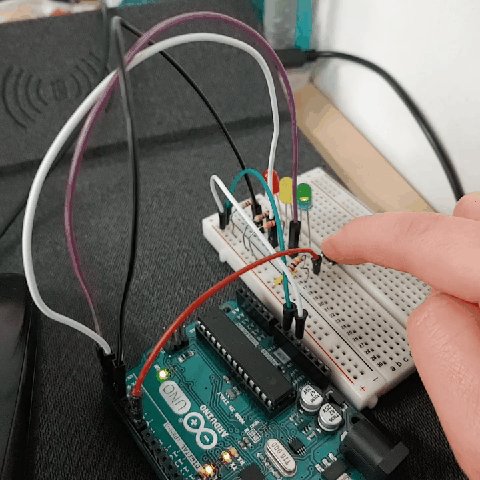
이제 버튼을 누름에 따라 밝기가 달라지는 코드를 작성해서 작동하도록 만들어봅시다.
void setup(){
pinMode(5, INPUT);
pinMode(6, INPUT);
pinMode(9, INPUT);
pinMode(3, OUTPUT);
Serial.begin(9600);
}
void loop(){
int buttonState1 = digitalRead(5);
int buttonState2 = digitalRead(6);
int buttonState3 = digitalRead(9);
Serial.println(buttonState2);
if(buttonState1 == 1){
analogWrite(3, 150);
}
if(buttonState2 == 1){
analogWrite(3, 255);
}
if(buttonState3 == 1){
analogWrite(3, 0);
}
}
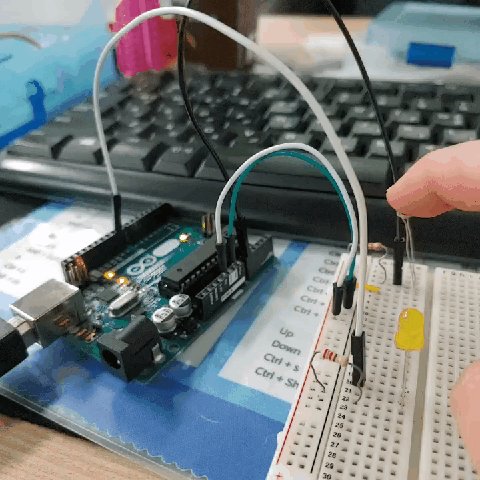
하늘이 어두워져서 밤이 되면 자동으로 밝기를 인식해서 불이 켜지는 가로등. 조도센서를 이용하면 우리도 직접 만들 수 있다.



시리얼 모니터에서 확인한 값으로 어두워지면 켜지고 밝아지면 자동으로 꺼지도록 코드를 만들어봅시다.
void setup() {
Serial.begin(9600);
pinMode(8, OUTPUT);
}
void loop() {
int sensorValue = analogRead(A0);
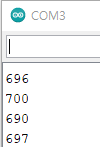
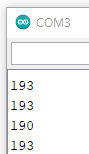
Serial.println(sensorValue);
if (sensorValue >= 600){
digitalWrite(8, 2);
} else {
digitalWrite(8, 0);
}
delay(1);
}
내일은 초음파, 압력, 온도 센서를 사용해보고 와이파이 모듈을 활용하여 서버 통신까지 해보도록 하겠습니다.
'K-디지털 빅데이터 분석서비스 개발자과정 20.11.02~21.04.12 > ARDUINO' 카테고리의 다른 글
| 21.02.10. 아두이노를 활용한 IoT수업 - 가변저항, 압력센서, 부저, WiFi모듈, IoT 종합 복습 (0) | 2021.02.10 |
|---|

